
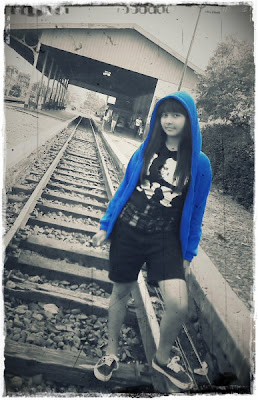
Banyak cara agar photo kian mempesona, salah satunya dengan membuat photo dua warna paduan hitam putih dan satu warna, contohnya seperti photo diatas
Ok langsung aja CaraNya :
[1] Buka Photo anda

[2] Seleksi Objek yang warnanya tidak akan di Rubah ke hitam putih, anda bisa gunakan lasso tool atau alat seleksi lainnya (baca tips cara menyeleksi)

[3] setelah dirasa cukup rapih, Tekan Ctrl+J untuk mengkopi layer yang diseleksi, sehingga pada palet layer muncul layer 1, yaitu layer yang di seleksi sebelumnya

[4] kemudian Klik/Sorot layer Background

[5] terakhir rubahlah warna pada layer background tersebut, tekan Ctrl+U dan geser Saturation ke kiri -100/-80 dan atur Hue ke arah kanan
untuk yang menggunakan photoshop CS3 anda bisa menggunakan fasilitas Black n White tekan ALT+SHIFT+Ctrl+B, dan hasilnya seperti berikut

untuk lebih terkesan artistik anda bisa menambahkan filter2 yang disediakan Photoscape
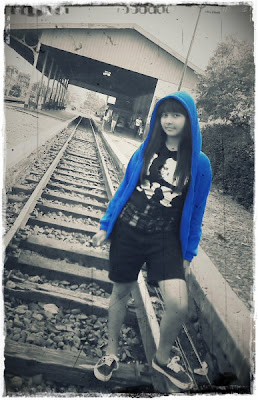
dan berikut hasil yang saya dapatkan

sekian tutorial singkat ini, semoga bermanfaat



























 Lingkage..." id="BLOGGER_PHOTO_ID_5301856617751056418" border="0">
Lingkage..." id="BLOGGER_PHOTO_ID_5301856617751056418" border="0">

























Join The Community