Belajar Desain Grafis Tutorial Photoshop Menghaluskan Tepian Seleksi dipakai ketika membuat seleksi seperti dengan magic wand atau tool seleksi photoshop lainnya. Jika anda pernah menggunakan
magic wand,
lasso, ataupun selections tools lainnya untuk membuat seleksi pada foto dengan Photoshop, tentu akan mendapatkan sebuah tepian seleksi yang bergerigi.
Maksud dari memperhalus tepian seleksi adalah agar saat menggabung dua gambar yang saling menindih tidak kelihatan berasal dari dua gambar. Hasil gambar yang saling bertindihan tersebut akan menyatu ( blend ) secara objek pixel. Nah selain cara tersebut, saat menggabung dua gambar atau lebih menjadi satu gambar dengan hasil yang optimal kita harus menyamakan :
- kontras cahaya dan kecerahan ( brightness contrast )
- jumlah titik hitam ( exposure )
- kesamaan banyaknya warna pembentuk ( color balance )
- tingkat terang dan ketajaman gambar ( level )
- hue saturation
- pengaturan warna netral ( vibrance)
- arah pencahayaan yang biasanya hasil lebih baik jika gambar sudah sama arah cahayanya ( shadow and highlight )
Tapi kita tidak perlu khawatir mengenai persoalan menggabung dua gambar menjadi satu. Kita akan membahas bagaimana tepian
seleksi photoshopini bisa diperhalus dengan live view ( langsung terlihat perbedaan sebelum dan sesudah, terutama pada photoshop CS3 ke bawah yang belum ada fungsi refine edge ). Pada
Photoshop, ini dapat diminimalir dengan memberikan Feather pada seleksi. Namun pada Photoshop untuk memberikan Feather tidak langsung mendapatkan previewnya ( gambaran setelah di feather, live view ), sehingga relatif lebih sulit dilakukan.
Gambar di atas menunjukkan bahwa gambar hasil seleksi yang tidak dihaluskan tepiannya.
Menggunakan Feather pada Photoshop
Feather bisa dibuat sebelum atau sesudah seleksi dibuat. Jadi perlu ditekankan bahwa ada dua buah membuat feather pada
seleksiphotoshop.
Sebelum seleksi dibuat
Langkah 1
Buka gambar foto ke dalam jendela kerja photoshop menggunakan menu File > Open.
Langkah 2
Selanjutnya kita akan membuat seleksi dengan
polygonal lassotool. Klik polygonal lasso tool pada tool box kemudian atur feather pada Tool Option Bar (biasa juga disebut property bar karena menyediakan opsi-opsi tertentu yang tersedia pada saat kita melakukan sesuatu pada photoshop).
Anda sudah siap membuat seleksi dengan feather yang sudah diatur.
Notes :
Penggunaan feather disesuaikan dengan ukuran gambar ( size ) dan resolusi gambar ( sebenarnya kualitas gambar seperti tingkat detail juga penting namun tidak dibahas pada artikel ini). Besarnya feather berbanding lurus dengan dua hal tersebut. Jika resolusi besar atau size besar maka feather juga besar dan sebaliknya. Pelajari besarnya ini dengan coba-coba untuk memahami apa yang saya maksud.
Setelah seleksi dibuat
Langkah 1
Buka gambar foto ke dalam jendela kerja photoshop menggunakan menu File > Open.
Langkah 2
Langkah 3
Jika seleksi sudah jadi kita selanjutnya akan membuat feather /
menghaluskan tepian seleksi. Caranya klik menu Select > Modify > Feather [ CTRL+SHIFT+F6 ]. Atur besarnya feather seleksi sesuai yang diinginkan.
Cara Memperhalus Tepian Seleksi pada Photoshop
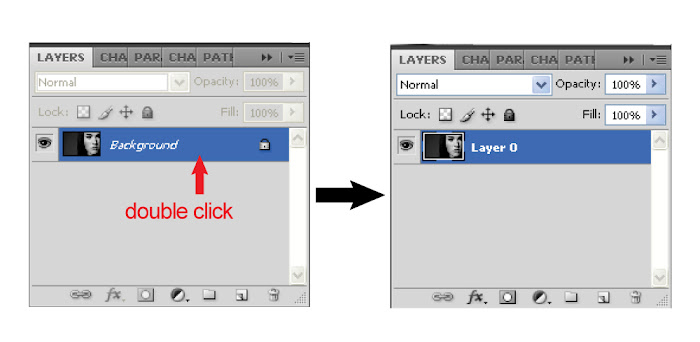
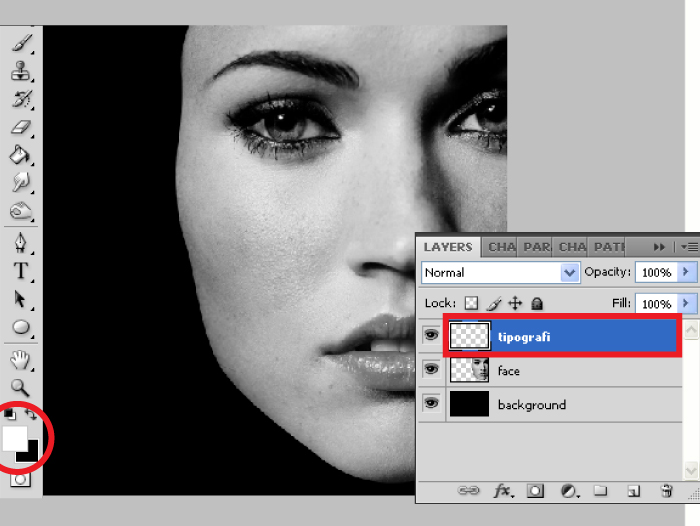
Setelah Anda selesai membuat seleksi, pastikan layer yang Anda seleksi dalam keadaan aktif. Dan pastikan bahwa layer ini bukan merupakan layer background yang ada ikon kunci gembok. Jika layer yang Anda seleksi adalah layer background, maka klik dua kali pada nama layer background ( akan keluar dialog box new layer ), kemudian klik OK.
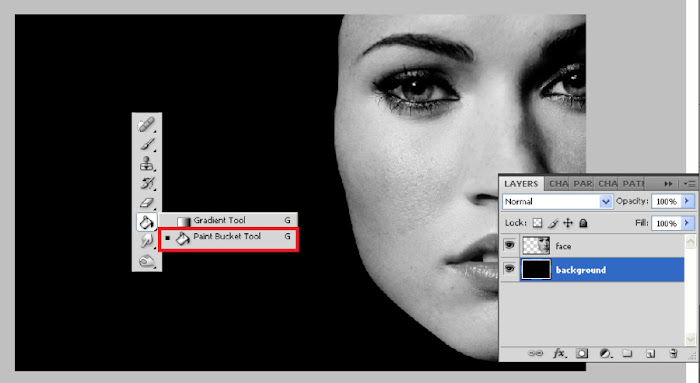
Setelah gambar diseleksi entah menggunakan
lasso tool, color range, atau
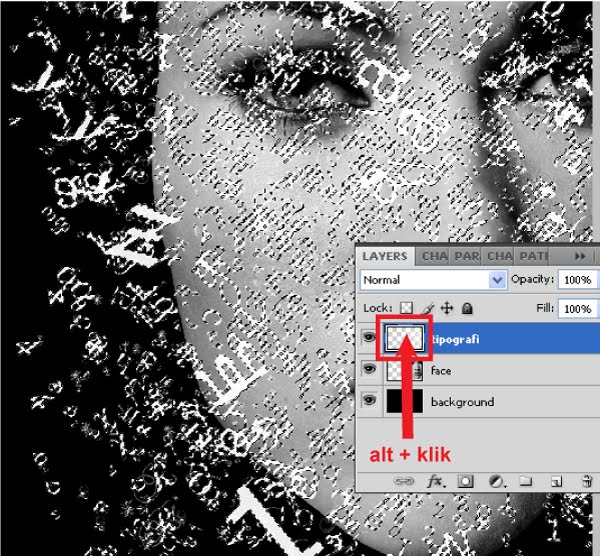
Quick Selection Tool dll, kemudian klik icon Add Layer Mask pada palet layer.
Dan pastikan Anda selalu aktif di layer mask, bukan pada gambar aslinya. Layer mask itu adalah gambar thumbnail hitam putih di Palet layer, letaknya tepat disamping thumbnail layernya.
Pilihlah menu Filter > Blur > Gaussian Blur. Tentukan seberapa banyak tingkat kehalusan gambar yang Anda inginkan.
Jika tepian halus yang Anda inginkan hanya pada perbagian dari gambar, maka gunakanlah Blur Tool yang ada pada Tool Box.
Catatan :
Jika Anda menyeleksi pada ujung workspace / lembar kerja / kertas digital, maka Anda wajib untuk menutupnya menggunakan brush warna hitam pada mask setelah proses blur. Karena gambar pada ujung lembar kerja tidak seharusnya diperhalus.














































































Join The Community