Selasa, 22 Desember 2009
Fans Komunitas Animator 3d Max
Senin, 21 Desember 2009
Free E-Book : Animation and Performance Capture Using Digitized Models
 Buku ini pada dasarnya memiliki pengantar yang menjelaskan secara rumit apa yang ingin mereka bahas disini, namun saya mencoba mensimplekan saja bahasa mereka, buku ini akan mengajarkan dan menunjukkan cara2 menangkap pose badan dan pergerakan character tanpa menggunakan motion capture, didalam buku ini mereka memperhitungkan sudut dan angle tubuh manusia untuk mendapatkan pose yang realistik. sisa nya lihat sendiri aja deh yang pasti useful kok,...ok
Buku ini pada dasarnya memiliki pengantar yang menjelaskan secara rumit apa yang ingin mereka bahas disini, namun saya mencoba mensimplekan saja bahasa mereka, buku ini akan mengajarkan dan menunjukkan cara2 menangkap pose badan dan pergerakan character tanpa menggunakan motion capture, didalam buku ini mereka memperhitungkan sudut dan angle tubuh manusia untuk mendapatkan pose yang realistik. sisa nya lihat sendiri aja deh yang pasti useful kok,...okTo Download : Click here
Jumat, 18 Desember 2009
Free Tutorial : Gnomon Masterclass-The Digital Female Character Creation
Gnomon Masterclass-The Digital Female Character Creation - By nemche
Category: Tutorials Gnomon Workshop / This workshop will cover artistic and technical techniques and approaches to making a digital female character. Emphasis will be on how to bring life, attitude and personality to the female creations. Detail topology planning and knowledge for production will be discussed for effective facial deformation and animation.
This workshop will cover artistic and technical techniques and approaches to making a digital female character. Emphasis will be on how to bring life, attitude and personality to the female creations. Detail topology planning and knowledge for production will be discussed for effective facial deformation and animation.Personal work flow for fast turnaround time with Photoshop, 3ds Max, Softimage, Zbrush and BodyPaint 3D will be shared. Lectures include Mental Ray skin shader and hair setup for realistic and stylized characters using various techniques.
To Download : Click Here
Free Magazine : CG Arena

CGArena (december-january 2010)
PDF | English | 66 pages | 27,4 MB
Download Here
Link yang lain :
Mirror 1
Mirror 2
Senin, 14 Desember 2009
BEST VIDEO OF THE WEEK
THIS WEEK BEST VIDEO MARCH 2010 :
3D Music Clip Ichal
by : Ichal Kecil
Karya 1.
THE PRIEST IZALDUR
by : Harry Riyadi
Karya 2.
FIGHTING 3D MOVIE
by. : Sudarmin Yasin
Karya 3.
Teman bermain KURIL ( Kura - kura kecil )
by : Harry Riyadi
Karya 4.
VFX Fighting Spaceship in Indonesia
by : Bayi Besar
Kamis, 10 Desember 2009
Free video : The making of Silent Hill
 Hi guys,here's full making of Silent Hill 3 game,hope you like it,fantastic video telling you story design and interviewing each Silent hill team key members about his role and thoughts behind his piece of game.
Hi guys,here's full making of Silent Hill 3 game,hope you like it,fantastic video telling you story design and interviewing each Silent hill team key members about his role and thoughts behind his piece of game.ENJOY!
Download here
Password : makingof
Minggu, 06 Desember 2009
Free 3D Tutorial : Character Rigging Think Outside the Box
* Learn a variety of character rig creation methods
* Authored by Laurent M. Abecassis, founder of Di-O-Matic, a company that develops character animation plug-ins and custom plug-ins for 3ds Max as well as interactive training CDs
Download Here
Rabu, 02 Desember 2009
Sabtu, 28 November 2009
Free Video Tutorial : Rigging Body
Free Plugin : Power Nurbs

The Next Generation of Modeling. Power NURBS [PRO]. Power NURBS unique hybrid approach fuses the next generation NURBS surface construction technology with the industry?s leading Solids Modeling technology bringing an unparalleled modeling experience tothe 3ds Max Platform. Power NURBS modeling environment is designed to provide artist intuitive access to complex advanced modeling tools allowing you toexpand your creative potential beyond the polygon world. Imagine NURBS that work. Quickly sketch out your idea with our free form NURBS curve network. Easily, blend or sweep your curves into complex interconnected organic shapes.
To download : Click Here
Sabtu, 21 November 2009
Selasa, 25 Agustus 2009
Istilah-Istilah Macromedia Flash

Gak usah banyak basa-basi, langsung saja berikut adalah istilah-istilah macromedia flash yang saya ketahui dan saya share secara cuma-cuma untuk anda disini.
Stage adalah tempat untuk meletakkan konten gambar yang terdiri dari gambar vector, teks, tombol, gambar bitmap atau video klip dan lain-lain. Secara defauld, stage berbentuk kotak berwarna putih.
Timeline adalah tempat untuk mengatur dan mengontrol objek yang terdapat di layer dan frame. Jalannya animasi diatur dalam timeline.
Frame adalah bagian dari timeline untuk mengatur posisi waktu urutan objek.
Keyframe adalah frame dimana kita telah menentukan perubahan objek baik itu bentuk, skala, atau posisi objek untuk menganimasikan objek tersebut.
Blank Keyframe adalah keyframe kosong dimana tidak ada objek di dalamnya.
Symbol adalah objek yang berupa graphic, button, atau movie
Graphic adalah objek berupa gambar diam
Button adalah objek berupa tombol
Movie clip adalah objek yang berisi animasi
Action Script adalah bahasa pemrograman yang dibuat berdasarkan ECMAScript, yang digunakan dalam pengembangan situs web dan perangkat lunak menggunakan platform Adobe Flash Player
Flash Player adalah Aplikasi yang dibutuhkan agar file swf dapat diputar
SWF adalah Small Web Format atau Shockwave Flash yaitu format file animasi flash yang biasa digunakan untuk web atau blog
Itu saja istilah-istilah Macromedia Flash dari saya, jika ada yang ingin menambahkan silahkan tulis di kotak komentar dibawah ini.
Enjoy!!
Jumat, 24 Juli 2009
joyondaru
Prabu Puntadewa : � Benar.., kakang Semar�aku sudah melihat pohon yang aku minta. Namun sebenarnya bukan hanya wujud fisik pohon ini. Justru aku ingin kakang Semar menjabarkan arti dan makna pohon ini. Di setiap pemikiranku, seorang pemimpin harus memiliki pohon jatiwasesa berbunga dewandaru dan berbuah jayandaru. Dengan begitu para kawula dan pemimpin akan senyawa dan selaras dengan jagat. Sehingga jagat tidak akan marah dan murka untuk memberi goncangan baik di jiwa maupun di raga �.
Ki Lurah Semar : � Eeee�, lae�lae�ndaraku Puntadewa�ndika ( kamu ) itu � narendra � bukan ratu. Ndaraku harjuna itu � ratu � di madukara. Ndaraku Werkudara � ratu � di jodipati. Ndaraku Kresna, � ratu � di nDwarawati. � Ratu � itu sifat dan watak pemimpin yang kesatria. Budaya � keratuan � adalah pola-pikir dan perilaku pemimpin yang kesatria. Beda dengan ndaraku Puntadewa yang � Narendra �. Narendra itu seorang kesatria yang punya sifat dan watak yang bijak, penuh dengan darma dalam hidupnya, tidak pernah berfikir untuk dirinya sendiri kecuali bagi kepentingan masyarakat, darahnya putih karena kebaikannya, lugu dan jujur dalam segala hal, tapi setiap kata-kata yang diucapkan selalu bijaksana dan bisa mengatasi segala persoalan kawula-kawulanya. Sebab tingkat nya adalah manusia yang sangat dekat dengan para miluhur dan Sang Pencipta. Tidak hanya sebagai pemimpin manusia saja, tapi juga mampu sebagai pemimpin alam sekalir ( seluruh isi alam ). Maka hanya ndaraku Puntadewa yang mampu memiliki, merawat dan membawa � jimat kalimasada �.
BELAJAR DESAIN GRAFIS
1. Mengatur informasi.
2. Penekanan kata.
3. Menghubungkan informasi.
4. Outline foto .
5. Membuat kotak.
6. Membuat bagan atau grafik.
7. Membuat pola atau ritme dengan membuat banyak baris.
8. Membuat penekanan langsung ke mata pembaca. (Membuat garis diagonal.)
9. Mensugesti emosi.
Bentuk
Sesuatu yang memiliki tinggi dan lebar. Bentuk yang tidak biasa dapat digunakan untuk menarik perhatian. Ada tiga jenis dasarnya bentuknya. Geometric bentuk, seperti triangles, squares, Rectangles, dan area yang teratur dan terstruktur. Bentuk ini bekerja dengan baik sebagai bangunan blok untuk desain grafis. Bentuk alam, seperti binatang, tanaman, dan manusia, dan bentuk lain yang tak biasa. Abstrak, seperti ikon, bergaya angka, grafik dan ilustrasi, adalah versi sederhana dari alam bentuk.
Dengan bentuk Anda dapat:
1. Memotong foto yang menarik dalam perjalanan, seperti dalam sebuah oval.
2. Menyimbolkan ide.
3. Membuat blok teks yang lebih menarik dengan menetapkan teks ke dalam bentuk.
4. Buat format baru.
5. Meng-highlight informasi.
Tekstur
Tekstur adalah tampilan atau merasa dari permukaan. Anda dapat menambah dimensi dan kekayaan Anda dengan layout tekstur. Tekstur visual menciptakan sebuah ilusi dari tekstur pada publikasi cetak atau halaman web. Pola, seperti gambar-gambar yang dicetak pada kertas, adalah jenis visual tekstur. Berkenaan dgn peraba tekstur dapat benar-benar dirasakan. Cetak publikasi dapat dicetak pada kertas yang textured pembaca dapat merasa.
Tekstur dapat digunakan untuk:
1. Memberikan publikasi cetak, presentasi, atau halaman web yang mood
2. Kontras untuk membuat bunga.
3. Bermain-main mata.
4. Memprovokasi emosi.
5. Membuat rasa kekayaan dan mendalam.
Ruang
Ruang adalah jarak antara atau daerah atau sekitar sesuatu. Memisahkan ruang atau unifies, highlight, dan memberikan mata visual istirahat.
Ruang dapat digunakan untuk:
1. Memberikan mata visual istirahat.
2. Membuat hubungan antara unsur-unsur.
3. Sorot salah satu elemen.
4. Menaruh banyak spasi sekitar yang penting untuk memanggil perhatian kepadanya.
5. Membuat layout mudah untuk mengikuti.
6. Membuat tipe dibaca mungkin.
Adalah bagaimana ukuran besar atau kecil sesuatu. Ukuran sangat penting dalam membuat sebuah layout fungsional, menarik, dan terorganisir. Ini menunjukkan apa yang paling penting, menarik perhatian, dan membantu agar sesuai dengan tata letak bersama.
Ukuran dapat digunakan untuk:
1. Menunjukkan elemen yang paling penting adalah dengan melakukan hal yang terbesar.
2. Membuat semua elemen mudah untuk melihat.
3. Menarik perhatian.
4. Kontras dua elemen untuk membuat bunga.
5. Membuat tampilan yang konsisten di seluruh publikasi yang dicetak atau halaman web.
Nilai
Nilai adalah terang atau gelapnya dari suatu area. Spektrum dari hitam ke putih dan abu-abu yang banyak diantara bayangan. Setiap bayangan pada spektrum ini memiliki nilai, dari yang sangat terang dengan sangat gelap. Memisahkan nilai, menunjukkan suasana hati, menambah drama, dan menciptakan ilusi yang mendalam.
Nilai yang dapat digunakan untuk:
1. Membawa mata di fokus halaman,
2. Membuat pola.
3. Memberikan ilusi dari volume dan kedalaman dengan menambahkan shading ke suatu
4. Membuat gambar gelap terang.
5. Membuat tata letak dramatis dengan besar bidang gelap atau terang shading.
6. Menekankan sebuah elemen.
7. Membuat objek yang akan muncul di depan atau di belakang satu sama lain.
Warna
Warna dalam layout dapat menyampaikan moods, membuat gambar, menarik perhatian, dan mengidentifikasi objek. Ketika memilih warna untuk publikasi atau halaman web, tentang apa yang ingin Anda lakukan dan ke warna apa yang cocok untuk tujuan anda.
Warna dapat digunakan untuk:
1. Sorot elemen penting dan utama seperti subheads.
2. Menarik mata.
3. Sinyal di mana pembaca untuk melihat terlebih dahulu.
4. Membuat gambar atau moods.
5. Mengatur.
6. Bersama kelompok elemen atau mengisolasi mereka.
7. Memprovokasi emosi.
Rabu, 22 Juli 2009
video tutorial photoshop
video tutorial coreldraw
Senin, 20 Juli 2009
Teknik Animasi Sederhana: Animasi Tweening

perhatikan juga contoh animasi sederhana yang satu ini
perhatikan juga contoh animasi sederhana dibawah ini
Apa itu animasi animasi tweening?


Dari gambar diatas maka akan diperoleh definisi / pengertian animasi tweening. Tweening adalah proses menganimasikan objek dengan cara memberikan perubahan bentuk / posisi objek yang terletak di frame awal atau di akhir frame sehingga akan terbentuk frame-frame baru diantara frame awal dan frame akhir. Begitulah definisi saya, apakah anda punya definisi yang lain? Silahkan tulis di kolom komentar.
Tulisan yang saya rekomendasikan bagi anda yang sedang belajar flash: mengenal fungsi flash sebagai software, definisi animasi flash
Enjoy!!
Minggu, 19 Juli 2009
Mengenal Fungsi Flash Sebagai Software

Animasi flash dengan flash itu beda
Fungsi animasi flash
Fungsi flash
Flash is an authoring tool that designers and developers use to create presentations, applications, and other content that enables user interaction. Flash projects can include simple animations, video content, complex presentations, applications, and everything in between. In general, individual pieces of content made with Flash are called applications, even though they might only be a basic animation. You can make media-rich Flash applications by including pictures, sound, video, and special effects.Jika diterjemahkan dalam bahasa indonesia, artinya kurang lebih sebagai berikut:
Flash adalah software yang digunakan oleh para desainer dan pengembang untuk membuat presentasi, aplikasi, dan konten lain yang memiliki interaksi dengan pengguna. Proyek flash meliputi animasi sederhana,Kurang lebih seperti itu terjemahan saya, kalau ada kesalahan mohon dibenarkan. Maklum, baru belajar bahasa inggris.
konten video, presentasi yang kompleks, dan kombinasi semua itu. Pada umumnya, potongan dari kontent yang dibuat dengan flash disebut apilkasi, meskipun berbentuk animasi sederhana. Anda dapat membuat aplikasi media-rich Flash dengan memasukkan unsur gambar, suara, video, dan efek-efek khusus
Kesimpulan
Fungsi flash ternyata beragam, tidak hanya untuk membuat animasi saja. Dengan Flash kita dapat membuat bermacam karya diantaranya:
- membuat presentasi
- membuat aplikasi
- membuat animasi
- membuat konten video
- membuat media-rich flash dengan mengkombinasikan unsur: gambar, suara, video, dan efek-efek khusus.
Enjoy!!
Definisi Animasi Flash
Minggu, 05 Juli 2009
Membuat Tulisan Grafiti

Hallo semuanya? duh dah lama nih baru ngeluarin postingan lagi, sejak sekian lama sibuk dengan jadwal kuliahan, hehehe.....
Ok gini ceritanya... sekarang aku akan nunjukin bagaimana membuat tulisan grafiti dengan komputer, Siap.... OK... lanjut.....
Langkah 1
Buka Photoshop kesayangan anda
Langkah 2
Siapkan Kanvas baru {File>New} terserah ukurannya berapa atau anda bisa menambahkannya dari background/photo anda seperti background saya dibawah ini :

Langkah 3
Pilih Horizontal Type Tool {
 } kemudian Tuliskan teks terserah anda, tapi sebelumnya pilih jenis font degrasi,warna terserah anda jika belum punya silahkan download disini Ok, hasilnya seperti dibawah :
} kemudian Tuliskan teks terserah anda, tapi sebelumnya pilih jenis font degrasi,warna terserah anda jika belum punya silahkan download disini Ok, hasilnya seperti dibawah : 
Langkah 4
Setelah itu tambahkan efek pada tulisan tersebut dengan cara mengklik 2x pada Layer {di ujung kanan} teks tersebut

Pilih Stroke dan atur seperti berikut :

Langkah 5
Sorot Layer tulisan kita dan Seleksi Pada Tulisan yang kita buat tepat di tengah-tengah lubang font, seperti berikut

Klik kanan pada seleksi tersebut kemudian pilih similar sampai terseleksi gambar seperti ini,

Kemudian kurangi seleksi diluar font dengan menggunakan Magic wand

sehingga yang terseleksi hanya dalam tulisan saja

Langkah 6
Dalam keadaan tulisan terseleksi Kemudian Buat Layer Baru {Layer>New>Layer},
Dan warnai seleksi tersebut {di layer baru} dengan menekan { Ctrl+Delete}. Sehingga sekarang sudah nampak tulisan seperti berikut

Langkah 7
Kemudian pada layer baru terseubut tambahkan efek {klik 2x kanan layer} dan pilih seperti berikut

Dan sekarang gambar nampak seperti berikut :

Kemudian hapus warna-warna yang keluar dari area tulisan dengan memilih Magic eraser tool

Dan kreasikan warna-warna sesuai keinginan anda.... sekian tutorial dari saya... terima kasih
Selasa, 30 Juni 2009
Efek Teks ES Terbakar by dens

Pada tutorial kali ini saya akan membahas mengenai efek teks ES didalam Api seolah-olah terbakar, setelah sebelumnya Efek Teks Api yang hampir sama namun pada tutorial kali ini ada penambahan efek pada Teks Es, baik langsung aja tutorialnya:

[2] Apply Layer > Layer Styles > Blending Options dengan seting di bawah ini:
Stroke (color-> #6fbdf3)

Gradient Overlay (color-> #c8dbea)

Color Overlay (color-> #9ad6df)

Satin (color-> #a6d5f5)

Bevel and Emboss (color-> #76c0de)

Contour

Texture

[3] Apply Filter > Stylize > Wind dengan seting sebagai berikut: Method-> Wind,Direction -> From the Right.

[4] buat layer baru kemudian isikan background Hitam pada pallet warna
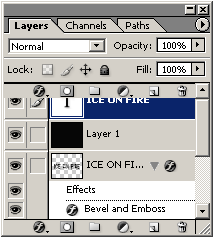
 tekan Ctrl+delete untuk memasukan warna, kemudian buat layer baru dan tuliskan teks yang sama ?Ice on Fire?, background tulisan Putih. Sehingga posisi layer nampak seperti berikut
tekan Ctrl+delete untuk memasukan warna, kemudian buat layer baru dan tuliskan teks yang sama ?Ice on Fire?, background tulisan Putih. Sehingga posisi layer nampak seperti berikut 
Kemudian Apply Layer>Mergedown/Ctrl E, pada posisi layer ICE On Fire yang baru diatas dan akan berubah menjadi layer 1.
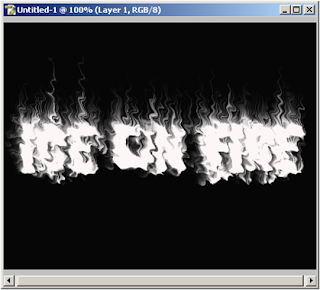
[5] Apply Filter > Stylize > Wind dengan seting berikut: Method-> Wind, Direction -> From the Right. Kemudian Apply berikut Image> Rotate Canvas > 90 CCW. Apply Filter -> Stylize -> Wind dua kali dengan seting berikut : Method -> Wind, Direction -> From the Right. Kemudian aply image > Rotate canvas> 90 CW. Apply juga Filter>Distort>Ripple 100%> ok Dan kamu akan mendapatkan hasil sebagai berikut.
[6] Apply Hue/Saturation dengan menekan Ctrl+U dari Keyboard anda, kemudian isikan setting sebagai berikut

Pastikan colorize di centang.

[8] pada posisi ?layer 1 copy? ubah blending mode menjadi Cikir Dodge, tekan Ctrl+E untuk menggabungkan layer 1 dan layer 1 copy.

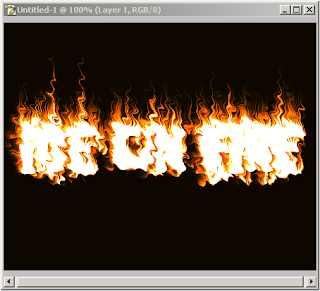
Anda akan mendapatkan hasil seperti berikut

[9] Kemudian Atur Posisi Layer Agar, tulisan Es tadi berada di posisi teratas, dengan mendrag Layer ?Ice on Fire? ke posisi atas.

[10] Kemudian gabungkan semua layer dengan menekan Ctrl+Shift+E, dan hasilnya seperti berikut

















Join The Community