Button pada flash sangat penting sekali fungsinya, merupakan media interaksi antara pengguna dengan aplikasi yang akan kita buat. Disini akan saya paparkan 3 cara pembuatan button.
Cara I
- Pertama kita buat sebuah kotak dengan menggunakan rectangle tool ,
atau kalau anda senang dengan button yang berbentuk lingkaran anda jiga bisa membuatnya dengan menggunakan oval tool. Tergantung gimana anda, tapi dalam tutorial ini saya membuatnya dengan menggunakan objek kotak.
- Kemudian kita seleksi seluruh objek dari kotak tersebut. Ingat dalam menyeleksi harus terseleksi semua, karena dalam flash objek dibedakan antara fill dengan stoke.
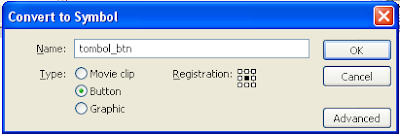
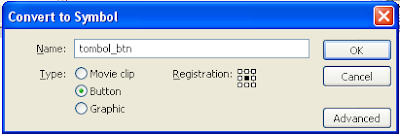
- Jika sudah terseleksi semua kemudian kita klik kanan pada objek tersebut dan pilih convert to symbol, pilih button pada option behavior dan tombol pada name, setelah itu klik ok.

- Selesai, kita sudah membuat sebuah tombol dengan cara yang pertama, untuk melihat hasilnya, langung aja tekan Ctrl+Enter.
Cara II
- Pertama kita pilih Insert > New Symbol pada pilihan menu bar dan pilih button pada type dan nama terserah.

- Setelah itu kita melakukan buat objek lingkaran pada frame up, kemudian kita pilih insert keyframe pada frame over dan down.

- Kemudian kita kembali ke dalam stage.
- Jadilah sebuah button, tapi tunggu dulu. Di dalam stage button yang kita buat tidak muncul. Itu karena tomboya masih berada di dalam library, tahu kan panel libraby itu dimana?
- Bagaimana cara kita memindahkannya ke dalam stage? Gampang, kita drag (klik dan geser tanpa dilepaskan kliknya) aja tombolnya kedalam stage.

Cara III
- Di dalam cara yang ketiga ini, kita tidak membuat tombol secara manual, tetapi kita mengambilnya dari Common Library.
- Bagaaimana caranya? Pilih Windows pada menu bar kemudian pilih Other panel dan pilih common Libraries.
- Ada tiga pilihan yaitu Buttons, Classes dan Leraning Interaction, kita pilih saja Buttons.

- Setelah itu kita drag button yang kita pilih kedalam stage..
- Selesai, langsung test movie.


















0 komentar:
Posting Komentar