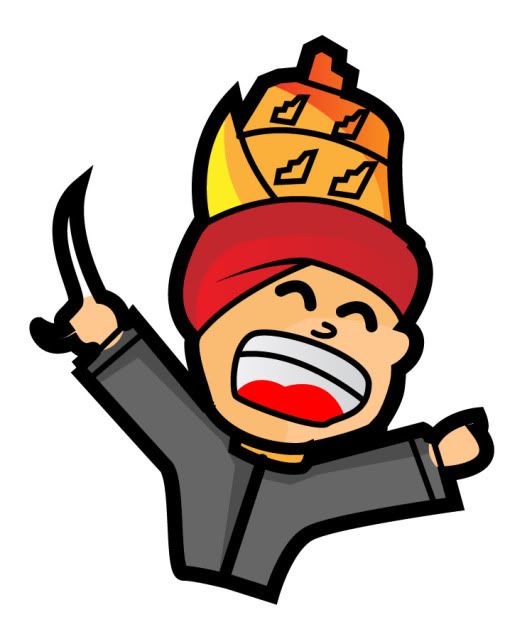
Sudah lama tidak bikin tutorial tentang ilustrator, baru kali ini baru ada kesempatan. begitu melihat perkembangan teman-teman makin sakti aja dalam mengeksekusi design vector jadi termotivasi lagi maen di ilustrator?so, tidak perlu memperpanjang mukhadimah, mari kita mulai. ini gambar finalnya?

Langkah pertama yang perlu dipersiapkan dalam membuat sebuah karakter kartun ciptakan ide-ide dasar melalui sketasa pada kertas, selanjutnya scan gambar tersebut kedalam komputer anda.

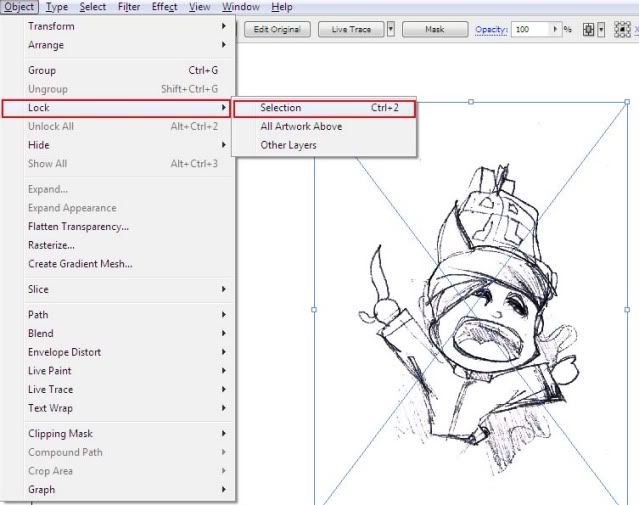
Buka Adobe Ilustrator kemudian Copy hasil scan kedalam artboard anda (FILE > Place) atur opacitynya menjadi 30 persen kemudian kunci layer (CTRL + 2).

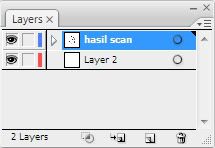
Buat Layer Baru, geser dibawah layer gambar scan.

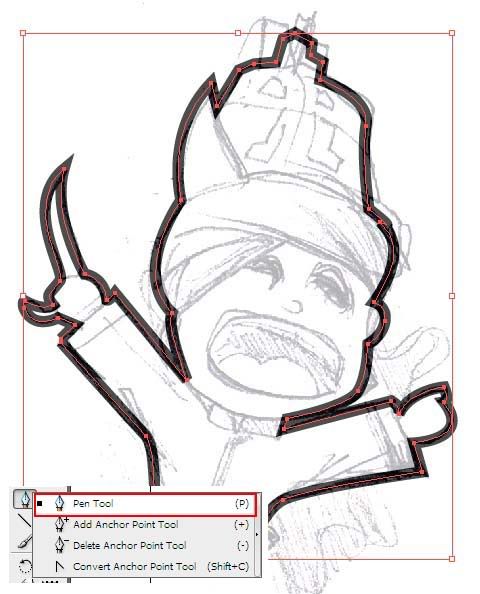
Gunakan Pen Tool untuk mengikuti garis luar pada sketsa, kemudian tambahkan stroke 5pt.

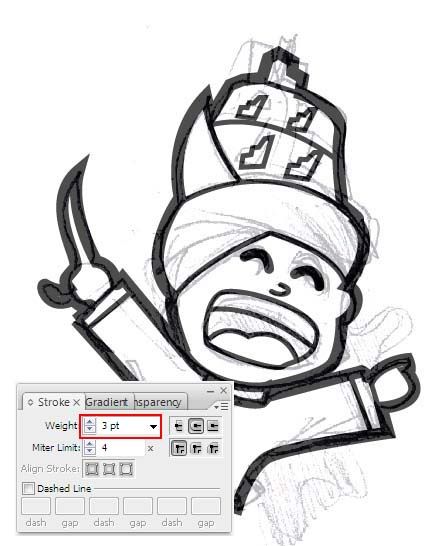
Setelah outline selesai, sekarang gantikan ukuran stroke 3pt (tekan CTRL+F10) untuk menelusuri garis detail seperti tepi topi, mata, mulut, kerah baju, dan garis lainnya.

Pada bagian Topi anda perlu menambah kan sebuah garis melengkung dan runcing. caranya bula sebuah bulat kecil dengan menggunakan Elips Tool (L). Gunakan Direct Selection Tool (A) klik pada titik dan gunakan panah pada keyboard anda untuk menariknya memanjang kekiri. lihat gambar dibawah.

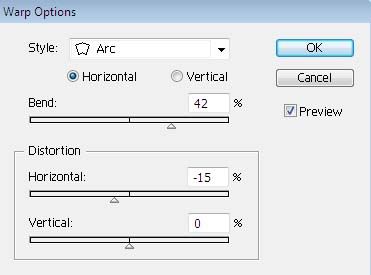
Gunakan Wrap untuk membentuk objeknya melengkung, caranya Pilih OBJECT > ENVELOPE DISTORT > Make With Wrap. atur blend dan horizontal agar posisinya sesuai.
 Hasilnya seperti dibawah ini
Hasilnya seperti dibawah ini

Setelah karakter tersebut telah sepenuhnya ditelusuri, hapus centang pada visibilitas layer hasil sketsa dan membuat penyesuaian yang anda anggap perlu, seperti menambahkan beberapa garis pada beberapa bagian.

Buat layer baru dan geser di bawah semua layer. mulailah mengisi warna pada semua bagian yang perlu. gunakan pen tool dan ikuti jangan sampai keluar dari garis outline.

Ulangi proses ini sampai semua bagian terisi dengan warna yang menurut anda sesuai

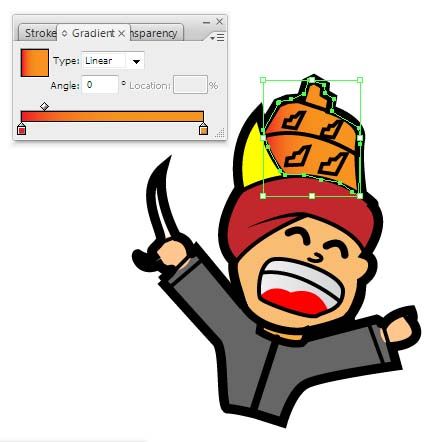
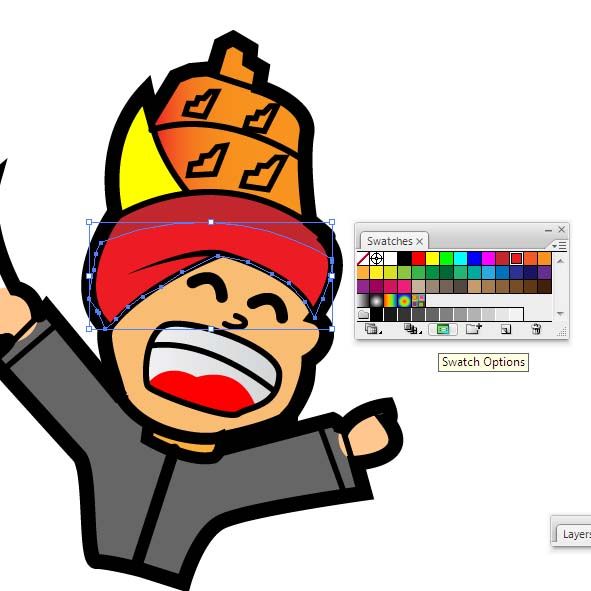
Selanjutnya anda perlu menambahkan warna gradien (CTRL + F9)pada beberapa bagian, misalnya pada bagian topi.

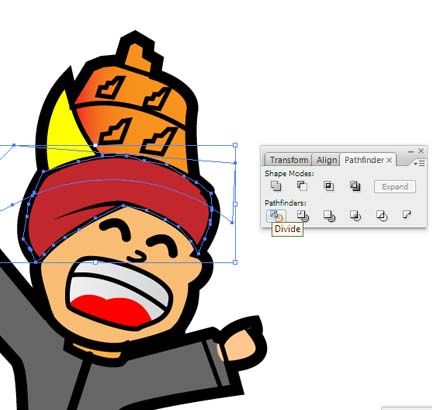
Agar terkesan lebih tegas, tambahkan warna lebih gelap pada bagian-bagian tertentu. misalnya pada topi caranya dengan menggunakan pen tool buat seleksi pada sebagian topi. Pilih Hasil seleksi Bersamaan dengan klik pada topi kemudian tekan divide pada Pathfinder>expand. lihat gambar dibawah. gunakan perintah CTRL+F7 untuk memunculkan kotak align.

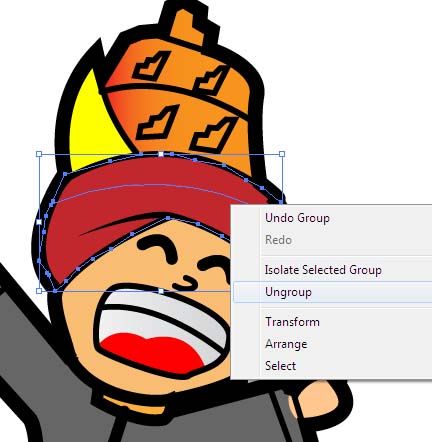
Ungroup kedua object tersebut dengan klik kanan pada mouse anda.

Warnai salah satu bagian dengan warna lain yang hampir berdekatan dengan warna dasarnya?

Ulangi langkah diatas pada bagian-bagian lain jika menurut anda perlu. dan hasilnya akan seperti ini?
 Nah, udah selesai. selanjutnya anda bebas memodifikasi dengan menambahkan latar belakang dan beberapa text seperti yang aku lakukan. sekalian beberapa coretan dengan brush tool.
Nah, udah selesai. selanjutnya anda bebas memodifikasi dengan menambahkan latar belakang dan beberapa text seperti yang aku lakukan. sekalian beberapa coretan dengan brush tool.
Kamis, 01 November 2012
Tutorial Illustrator : Membuat Karakter Kartun
Posted by guponk on 17.29. - 1 comment













1 komentar:
Wah sangat bermanfaat sekali tutornya.
bagi agan yang ingin belajar desain grafis bis dilihat materi dan hasil karya lulusan di situs berikut Belajar Desain Grafis
Posting Komentar